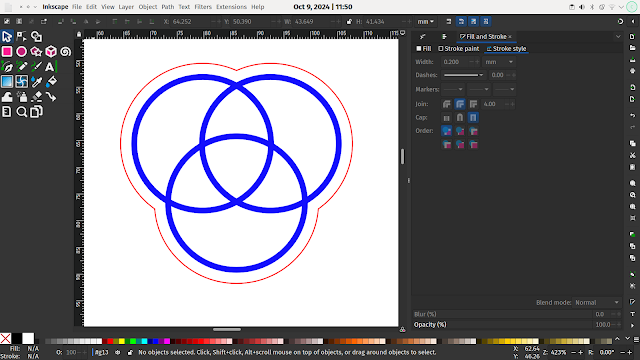
A “roamer”, or “romer” as some people spell it, is a tool that’s particularly useful when it comes to defining a grid reference on a map. The premise is pretty straight forward you identify the first two numbers of the grid reference directly from the line labels on your map and you then place the zero corner of the roamer on the position you want to create a grid reference for and then read where the roamer scale crosses the map lines to the left of and below the zero point. As an example in the image the grid reference of the Pumping Station marked on the map could be given as SH605641 or even more accurately estimated as SH60556413.
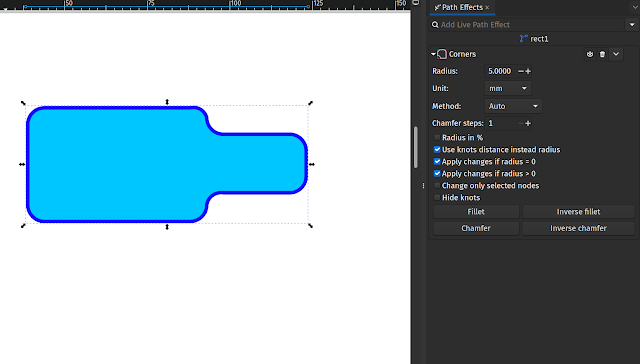
Many compasses have roamers marked on them for common map scales but this project started as my older Silva compass I’ve had for years didn’t have a roamer for 1:40000 scale which is the standard map scale for Harvey maps. After drawing the scales in Inkscape I then added a couple of scaled holes in the roamers which are handy for defining a circular area of a known radius on a map.
I’ve posted the roamer designs as they stand here and they are perfect for laser cutting and engraving, but equally, you could print them on card and they would work just as well!
Secondly I’ve been making some “ranger beads” from Paracord which is an interesting pretty knot with which you can create a sliding bead. A great use for these is they can replace a cinch toggle which is handy but you can also use them to make a great set of pace beads for navigation. There are many tutorials for this knot online like this video on Youtube.
The premise of pace beads is to keep track of the distance travelled on foot and it’s super handy if you suddenly end up walking on a compass bearing with no visibility. I’ve tied 10 ranger beads onto a doubled length of Paracord and then I can slide one bead to the opposite end of the cord when I have travelled 100 meters. To identify the 100 meters you need to somehow mark out 100 meters on a flat surface and then walk the distance counting your paces. It’s common to count 2 steps as a pace so for example you count every time your left foot lands. A good place to find 100 meters marked out is an athletics track on a local sports field, but failing that you can use online maps to drop a pin at a location and then measure out from the pin 100 meters and note exactly where that is. I’m quite tall so my average paces for 100 meters is 58 paces. I loop the pacer beads onto my rucksack strap and then as each 58 paces passes I pull a bead to the bottom, resetting all the beads when I have done this 10 times (Note I could really have just tied 9 beads as the resetting could be the tenth!).
It’s really accurate, with practice you can even adjust your pace number for when you travel uphill or downhill and I find that I can, checking with the Ordnance Survey map route plotting and other GPS mapping) I can keep to within 50 meters accuracy over 2km, way more than you would travel without checking on a bearing.